Creamos un nuevo proyecto de tipo "JFrame Form" y en modo diseño le agregamos un jPanel y un jButton.

Código (Ventana1.java):
package freejchartpanel1;
import javax.swing.JFrame;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeries;
import org.jfree.data.xy.XYSeriesCollection;
public class Ventana1 extends javax.swing.JFrame {
public Ventana1() {
initComponents();
}
private void initComponents() {...} // aqui va el codigo generado automáticamente por NetBeans
private void jButton1ActionPerformed(java.awt.event.ActionEvent evt) {
double poblacion = 0.7;
double tasa_crecimiento = 3.9;
XYSeries series = new XYSeries("");
for (int i = 0; i < 30; i++) {
series.add(i, poblacion * 100);
// Variante de la ecuacion de Verhulst
poblacion = poblacion * tasa_crecimiento * (1 - poblacion);
}
XYSeriesCollection dataset = new XYSeriesCollection();
dataset.addSeries(series);
JFreeChart chart = ChartFactory.createXYLineChart(
"Crecimiento Población",
"Tiempo ->",
"Población ->",
dataset,
PlotOrientation.VERTICAL,
false,
false,
false
);
// Mostramos la grafica dentro del jPanel1
ChartPanel panel = new ChartPanel(chart);
jPanel1.setLayout(new java.awt.BorderLayout());
jPanel1.add(panel);
jPanel1.validate();
}
public static void main(String args[]) {
/* Create and display the form */
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new Ventana1().setVisible(true);
}
});
}
// Variables declaration - do not modify
private javax.swing.JButton jButton1;
private javax.swing.JPanel jPanel1;
// End of variables declaration
}
Resultado:
El siguiente ejemplo práctico trata de mostrarnos varios datos en una misma gráfica, representado por varias lineas temporales. Para ilustrar tal efecto he elegido la representación de la tasa de crecimiento poblacional de algún insecto o animal, con sus respectivas variantes de mortalidad y crecimiento neto.
Código:
package crecimientoPoblacion;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartFrame;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class Demografia1 {
public static void main(String[] args) {
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
double poblacion = 25;
int esperanza_de_vida = 5;
double defunciones;
double poblacion_neta;
double tc = 0.2; // tasa de crecimiento 20%
double tm = 0.4; // tasa de mortalidad 40%
for (int tiempo = 0; tiempo < esperanza_de_vida; tiempo++) {
//Crecimiento
poblacion = poblacion * (1 + tc);
dataset.addValue(poblacion, "Crecimiento", "" + tiempo);
//Mortalidad
defunciones = poblacion * tm;
dataset.addValue(defunciones, "Mortalidad", "" + tiempo);
//Crecimiento Neto
poblacion_neta = poblacion - defunciones;
dataset.addValue(poblacion_neta, "Crecimiento neto", "" + tiempo);
}
JFreeChart chart = ChartFactory.createLineChart(
"Calculo demografico",
"Tiempo",
"Población",
dataset,
PlotOrientation.VERTICAL,
true,
false,
false
);
//Mostramos la grafica en pantalla
ChartFrame fr = new ChartFrame("Calculo Demografico I", chart);
fr.pack();
fr.setVisible(true);
}
}
Resultado:
Cuando empaquetamos nuestras aplicaciones jFreeChart con NetBeans (pulsando "Clean and Build") se genera un archivo ".jar" y una carpeta "lib" que contiene las librerías del jFreeChart.
...\NetBeansProjects\Aplicacion2\dist\Aplicacion1.jar
...\NetBeansProjects\Aplicacion2\dist\lib\jcommon-1.0.23.jar
...\NetBeansProjects\Aplicacion2\dist\lib\jfreechart-1.0.19.jar
Si queremos que estas librerías se empaqueten también y se genere todo el proyecto en un solo archivo ".jar",debemos modificar el archivo "build.xml" que podemos encontrar en la raiz del proyecto.
...\NetBeansProjects\Aplicacion2\build.xml
Editamos este archivo agregando el siguiente código antes del tag de cierre "</project>":
Código (build.xml):
...
<target name="package-for-store" depends="jar">
<property name="store.jar.name" value="Aplicacion2"/>
<property name="store.dir" value="store"/>
<property name="store.jar" value="${store.dir}/${store.jar.name}.jar"/>
<echo message="Packaging ${application.title} into a single JAR at ${store.jar}"/>
<delete dir="${store.dir}"/>
<mkdir dir="${store.dir}"/>
<jar destfile="${store.dir}/temp_final.jar" filesetmanifest="skip">
<zipgroupfileset dir="dist" includes="*.jar"/>
<zipgroupfileset dir="dist/lib" includes="*.jar"/>
<manifest>
<attribute name="Main-Class" value="${main.class}"/>
</manifest>
</jar>
<zip destfile="${store.jar}">
<zipfileset src="${store.dir}/temp_final.jar"
excludes="META-INF/*.SF, META-INF/*.DSA, META-INF/*.RSA"/>
</zip>
<delete file="${store.dir}/temp_final.jar"/>
</target>
</project>
Una vez modificado y guardado le damos al "Clean and Build" desde NetBeans (proceso que tarda unos 50 segundos).
Luego en la pestaña de "Files" de NetBeans, le damos clic derecho sobre "build.xml" y en el menú que aparece seguimos la siguiente ruta:
Run Target -> Other Targets -> package_for_store (dandole clic a este último).
Finalmente ya tenemos el ".jar" y las librerías jFreeChart empaquetadas en un solo archivo ".jar" en la carpeta "store" de nuestro proyecto:
...\NetBeansProjects\Aplicacion2\store\Aplicacion2.jar
En este ejemplo vamos a utilizar gráficas JFreeChart para mostrar los datos obtenidos de un detector.
El detector basado en el "Proyecto Consciencia Global" es un generador de números aleatorios que consiste en que por cada ciclo se generan 200 dígitos aleatorios binarios (0, 1). El resultado tiende a dar igual cantidad de unos y de ceros (50% de probabilidades). Como estamos hablando de un generador aleatorio existen pequeñas desviaciones en sus resultados que hace que no haya siempre la misma cantidad de unos y de ceros provocando la aparición de pequeñas protuberancias en los gráficos del detector.
Proyecto Consciencia Global (GCP) trata de demostrar que un fenómeno social impactante puede influir en el comportamiento del generador aleatorio, provocando un gráfico con protuberancias bien definidas alejadas de los valores habituales.
Un último apunte es que Java genera números aleatorios de forma determinista por tanto son pseudo-aleatorios y no tienen valor real ya que carece de una aletoriedad absoluta, pero son lo bastante aleatorios como para su uso con fines didácticos e ilustrar nuestro pequeño ejemplo.
Código:
//Detector de sucesos sociales impactantes
package gcp_chart;
import java.util.Random;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartFrame;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeries;
import org.jfree.data.xy.XYSeriesCollection;
public class GCP_Chart {
public static void main(String[] args) {
XYSeries series = new XYSeries("");
//Establece escala maxima-minima
series.add(0, 100);
series.add(0, -100);
//Generador aleatorio binario
Random r1 = new Random();
int cont;
for (int j = 0; j < 1000; j++) {
cont = 0;
for (int i = 0; i < 200; i++) {
if (r1.nextBoolean()) {
cont++;
}
}
series.add(j, cont - 100);
}
XYSeriesCollection dataset = new XYSeriesCollection();
dataset.addSeries(series);
JFreeChart chart = ChartFactory.createXYLineChart(
"Detector Sucesos",
"Número de Ciclos",
"Nivel Importancia",
dataset,
PlotOrientation.VERTICAL,
false,
false,
false
);
//Mostramos la grafica en pantalla
ChartFrame fr = new ChartFrame("Detector de Sucesos Sociales", chart);
fr.pack();
fr.setVisible(true);
}
}
Resultado:
Código:
//Ejemplo gráfica circular o pastel.
package graficaschart1;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartFrame;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class GraficasChartPastel {
public static void main(String[] args) {
DefaultPieDataset pieDataset = new DefaultPieDataset();
pieDataset.setValue("PSOE", new Integer(31));
pieDataset.setValue("PP", new Integer(34));
pieDataset.setValue("PODEMOS", new Integer(25));
pieDataset.setValue("IU", new Integer(8));
pieDataset.setValue("Otros", new Integer(3));
JFreeChart chart = ChartFactory.createPieChart(
"Elecciones Generales",
pieDataset,
true,
true,
false
);
//Mostramos la grafica en pantalla
ChartFrame frame = new ChartFrame("Ejemplo Grafica Circular", chart);
frame.pack();
frame.setVisible(true);
}
}
Resultado:
Comprobar antes que tengamos las librería de JFreeChart puesta. En caso contrario hay que seguir los procedimientos correspondientes:
Instalar JFreeChart en Netbeans
Agregar Libreria al Proyecto
Código:
//Ejemplo Grafica de Barras
package graficaschart1;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartFrame;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class GraficasChartBarras {
public static void main(String[] args) {
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
dataset.setValue(6, "2013", "Jordi");
dataset.setValue(7, "2014", "Jordi");
dataset.setValue(8, "2013", "Cristina");
dataset.setValue(5, "2014", "Cristina");
dataset.setValue(12, "2013", "Pedro");
dataset.setValue(9, "2014", "Pedro");
JFreeChart chart = ChartFactory.createBarChart(
"Comparación Ventas 2013-2014",
"Vendedores",
"Ventas",
dataset,
PlotOrientation.HORIZONTAL,
true,
false,
false
);
//Mostramos la grafica en pantalla
ChartFrame frame = new ChartFrame("Ejemplo Grafica de Barras", chart);
frame.pack();
frame.setVisible(true);
}
}
Resultado:
Antes de empezar tener presente que debemos tener instalado la librería JFreeChart para luego agregarla a nuestro proyecto.
Instalar JFreeChart
Agregar Librería JFreeChart.
Código:
// Ejemplo Grafica Lineal
package graficaschart1;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartFrame;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeries;
import org.jfree.data.xy.XYSeriesCollection;
public class GraficasChart1 {
public static void main(String[] args) {
XYSeries series = new XYSeries("Producto A");
// Introduccion de datos
series.add(1, 1);
series.add(2, 6);
series.add(3, 3);
series.add(4, 10);
XYSeriesCollection dataset = new XYSeriesCollection();
dataset.addSeries(series);
JFreeChart chart = ChartFactory.createXYLineChart(
"Ventas 2014", // Título
"Tiempo (x)", // Etiqueta Coordenada X
"Cantidad", // Etiqueta Coordenada Y
dataset, // Datos
PlotOrientation.VERTICAL,
true, // Muestra la leyenda de los productos (Producto A)
false,
false
);
// Mostramos la grafica en pantalla
ChartFrame frame = new ChartFrame("Ejemplo Grafica Lineal", chart);
frame.pack();
frame.setVisible(true);
}
}
Resultado:
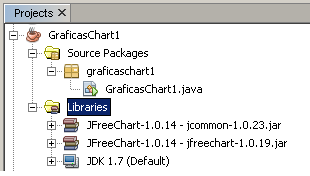
Abrimos Netbeans y creamos un nuevo proyecto al que llamaremos por ejemplo "GraficasChart1".
Luego en la pestaña Projects nos situamos sobre la carpeta Libraries de nuestro proyecto y clicamos botón derecho del ratón. Nos aparecerá un menú contextual donde le vamos a dar a "Add Library..." para añadir la librería.
Hecho eso seleccionamos la librería que nos interesa, en este caso "JFreeChart-1.0.14".
Y le damos al botón [Add Library]
Si todo a ido bien veremos que se nos han agregado dos nuevas librerías (jcommon y jfreechart) tal y como se muestra en la siguiente captura:
 A partir de ahí ya tenemos todo lo necesario para proceder a programar nuestra primera aplicación gráfica con JFreeChart.
A partir de ahí ya tenemos todo lo necesario para proceder a programar nuestra primera aplicación gráfica con JFreeChart.
JFreeChart es una librería de código abierto para Java que permite crear gráficos de representación de datos de una forma sencilla y rápida.
Instalación:
Vamos al sitio oficial de JFreeChart y descargamos el paquete "JFreeChart".
Una vez descargado descomprimimos y lo guardamos en el directorio
"C:\Archivos de programa\Java\"
Abrimos Netbeans y nos dirigimos a Tools - Libraries - [New Library]
 Modificamos el nombre de la librería:
Modificamos el nombre de la librería:
Library Name: FreeChart-1.0.14
Library Type: Class Libraries
Y le damos al botón [Ok]
Seleccionamos en la columna izquierda la librería que acabamos de crear "FreeChart-1.0.14" y luego a la pestaña "ClassPath" le damos al botón [Add JAR/Folder...]
Nos dirigimos a la siguiente ruta:
"C:\Archivos de programa\Java\jfreechart-1.0.19\lib" y seleccionamos los archivos "jfreechart-1.0.10.jar" y "jcommon-1.0.23.jar".
Y le damos al botón [Add JAR/Folder]
Ahora nos dirigimos a la pestaña "Soucers" y le damos al botón [Add JAR/Folder...]
Nos dirigimos a la siguiente ruta:
"C:\Archivos de programa\Java\jfreechart-1.0.19\source" Y le damos al botón [Add JAR/Folder]
Finalmente le damos al [Ok].
Esta vez crearemos un nuevo proyecto que consiste en una pequeña animación de un fractal tipo arbol. Se juega con el grosor de las "ramas", los grados de inclinación entre ellas y una velocidad de animación no constante (descelerada). Para ello como va siendo habitual usando Netbeans creamos un nuevo proyecto en el cual se utiliza un jFrame donde se le añade un jButton y un jPanel.
Codigo 1 (Principal.java)
package Animacio4;
public class Principal extends javax.swing.JFrame {
int grados = 0; //Inclinación arbol
int depth = 9; //Profundidad de las ramas
double sep = 0; //Grados de separacion entre ramas
public Principal() {
initComponents();
this.setLocationRelativeTo(null); //Centrar pantalla
}
private void initComponents() { ... }
private void jButtonIniciarActionPerformed(java.awt.event.ActionEvent evt) {
grados = 0;
sep = 0;
for (int i = 0; i > -90; i--) {
sep = (sep < 90) ? sep += 0.333 : sep;
Dibujo.Dibujar(
jPanel1.getGraphics(),
jPanel1.getWidth() / 2,
jPanel1.getHeight(),
grados -= 1,
depth,
sep);
try {
Thread.sleep((int) sep); //Velocidad de la animación
} catch (InterruptedException ex) {
}
}
}
public static void main(String args[]) {
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new Principal().setVisible(true);
}
});
}
// Variables declaration - do not modify
private javax.swing.JButton jButtonIniciar;
private javax.swing.JPanel jPanel1;
// End of variables declaration
}
Codigo 2 (Dibujo.java):
package Animacio4;
import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.Stroke;
public class Dibujo {
public static void Dibujar(Graphics g, int x1, int y1, double angle, int depth, double sep) {
//Salir cuando la profundidad a llegado al limite
if (depth == 0) return;
//Borra jPanel
if (depth == 9) {
g.setColor(Color.WHITE);
g.fillRect(0, 0, x1 * 2, y1);
}
Graphics2D g2 = (Graphics2D) g;
//Tipo de pincel (grosor)
Stroke stroke = new BasicStroke((float) depth);
g2.setStroke(stroke);
//Color azul
g.setColor(Color.blue);
//Filtro antialiasing
g2.setRenderingHint(
RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
//Calculo coordenadas
int x2 = x1 + (int) (Math.cos(Math.toRadians(angle)) * depth * 5.0);
int y2 = y1 + (int) (Math.sin(Math.toRadians(angle)) * depth * 5.0);
//Dibuja linia
g2.drawLine(x1, y1, x2, y2);
//Dibuja bifurcaciones (recursivo)
Dibujar(g2, x2, y2, (angle - (sep)), depth - 1, sep);
Dibujar(g2, x2, y2, (angle + (sep)), depth - 1, sep);
}
}
Resultado:
Logo era una aplicación que consistia en un cursor gráfico (llamado tortuga) que mediante unas instrucciones que le ibamos dando nos creaba un dibujo.
Creamos un nuevo proyecto de tipo JFrame y de nombre "Principal". En vista de diseño se agrega un jButton y un jPanel. Y finalmente se crea una nueva clase que se llame "Tortuga".
Codigo 1 (Principal.java):
package Tortuga;
public class Principal extends javax.swing.JFrame {
Tortuga t;
public Principal() {
initComponents();
this.setLocationRelativeTo(null);
t = new Tortuga(
jPanel1.getGraphics(),
jPanel1.getWidth() / 2,
jPanel1.getHeight() - 20, 0);
}
private void initComponents() { ... }
private void jButtonIniciarActionPerformed(java.awt.event.ActionEvent evt) {
//Instrucciones tipo tortuga que dibuja una casa.
t.gira(0);
t.traza(100);
t.gira(90);
t.traza(100);
t.gira(45);
t.traza(100);
t.gira(90);
t.traza(100);
t.gira(45);
t.traza(100);
t.gira(90);
t.traza(50);
}
public static void main(String args[]) {
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new Principal().setVisible(true);
}
});
}
// Variables declaration - do not modify
private javax.swing.JButton jButtonIniciar;
private javax.swing.JPanel jPanel1;
// End of variables declaration
}
Codigo 2 (Tortuga.java):
package Tortuga;
import java.awt.BasicStroke;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
public class Tortuga {
double x, y, angulo;
Graphics g;
public Tortuga(Graphics g, double x, double y, double angulo) {
this.x = x;
this.y = y;
this.angulo = angulo * Math.PI / 180;
this.g = g;
Graphics2D g2 = (Graphics2D) g;
g2.setRenderingHint(
RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);//Filtro antialiasing
g2.setStroke(new BasicStroke((float) 5)); //Grosor pincel
}
public void gira(double angulo) {
this.angulo += angulo * Math.PI / 180;
}
public void traza(double distancia) {
double x2 = x + distancia * Math.cos(angulo);
double y2 = y - distancia * Math.sin(angulo);
g.drawLine((int) x2, (int) y2, (int) x, (int) y);
salta(x2, y2);
}
public void salta(double x, double y) {
this.x = x;
this.y = y;
}
}
Resultado: